-
MindWare
by Subjunctive GamesMindWare: Infected Identity is a free-to-play, work-in-progress adult interactive fiction game set in a cyberpunk world where even the human mind isn't safe from malware.Learn More Play (Alpha)
MindWare
by Subjunctive Games
About MindWare
In MindWare: Infected Identity, you play as a former freelance hacker who is trying to get by in a neon-soaked city where pleasure is the ultimate goal for many.
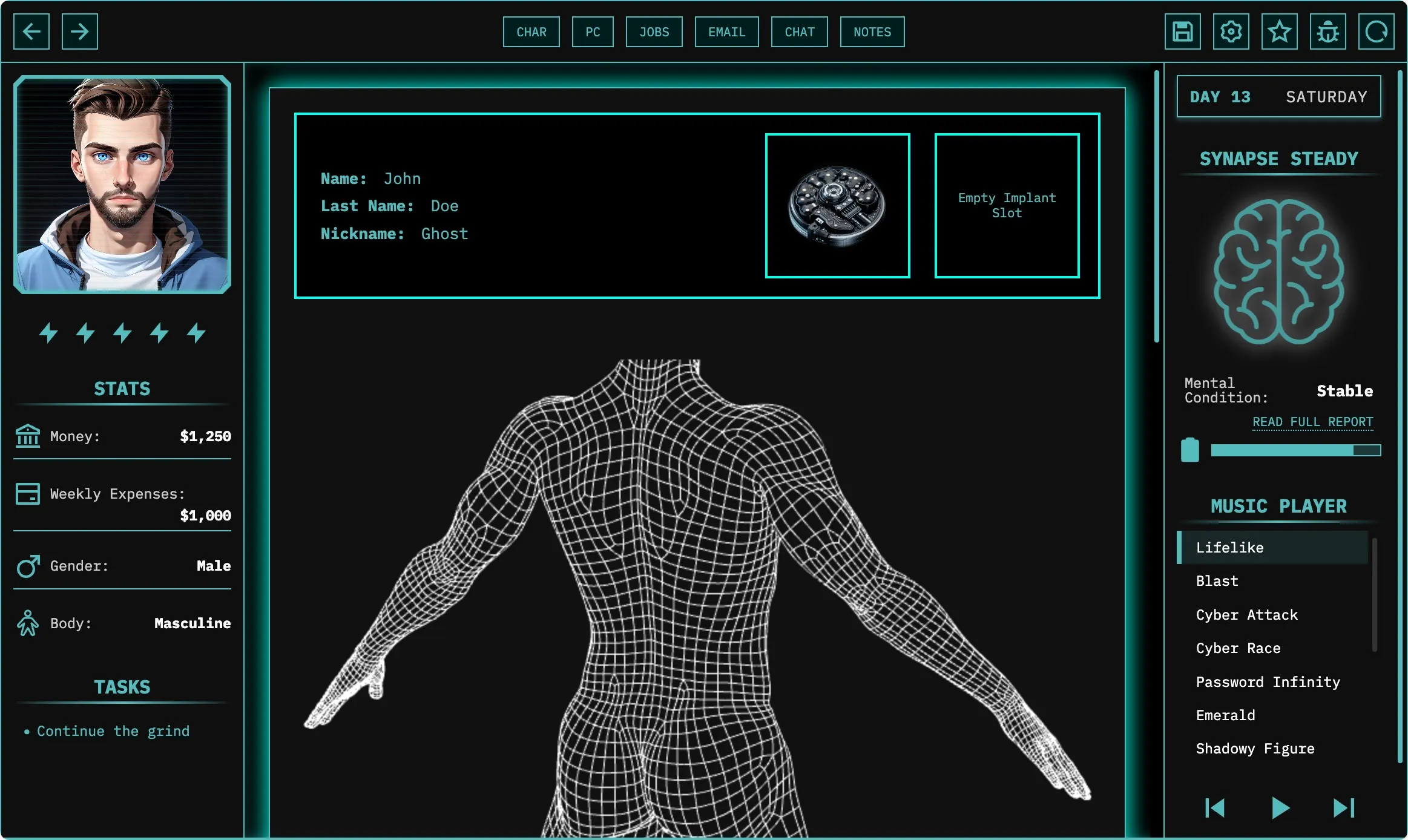
Your life takes an unexpected turn when a seemingly routine dive into the cyberspace ends with you becoming infected with a gender-altering mindware, a cutting-edge strain of malware that targets the human brain.
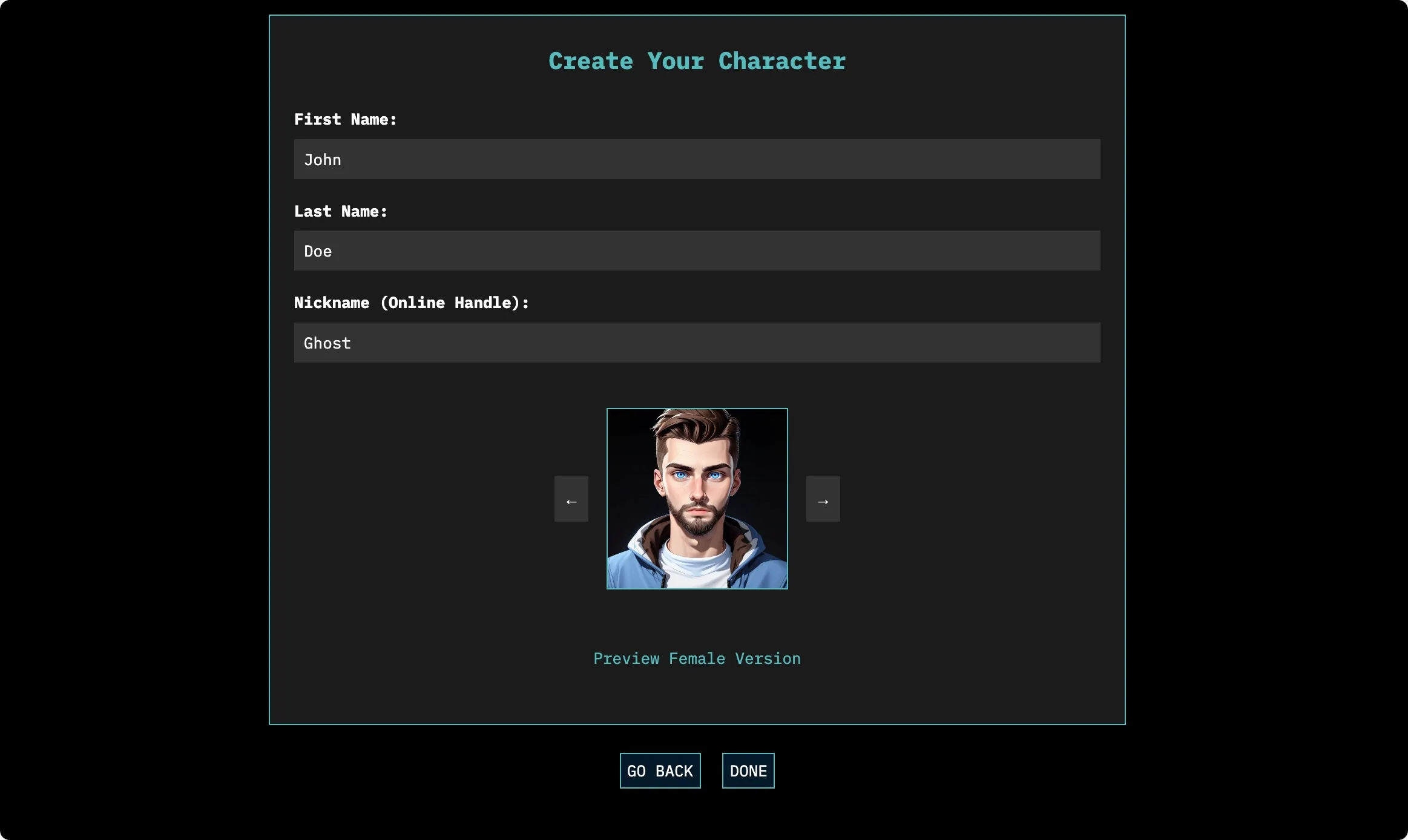
Your choices become pivotal in shaping not only your identity but also the path of your story. Will you embrace your new identity and the allure and thrill it brings? Or will you seek to control or reverse the mindware’s effects, fighting to maintain your former self?
Regardless of which path in the game you choose, the journey ahead is lined with arousing and thrilling experiences.
Here are some adult themes and fetishes the game focuses on:
- Male-to-female transformation
- Sexual corruption
- Feminization and bimbofication
- Dominance and submission
- Humiliation
- Porn and sex addiction
- Voyeurism and exhibitionism
- Virtual reality/augmented reality sex
Free to Play
MindWare is completely free to play and will always remain so. If you enjoy the game and wish to support its development, please consider joining my Patreon or SubscribeStar.
Browser-Based
You can play MindWare on any platform using any modern web browser – even on mobile devices (the current version isn’t optimized for small-screen devices, so there might be some issues).
Adult Only
MindWare is an adult-only game, featuring numerous explicit sexual scenes and images. Many kinks and fetishes are explored in the game, so player discretion is advised.
Work-in-Progress (WIP)
While still in the very early stages of development, MindWare is already available for play, and you can see its roadmap here.





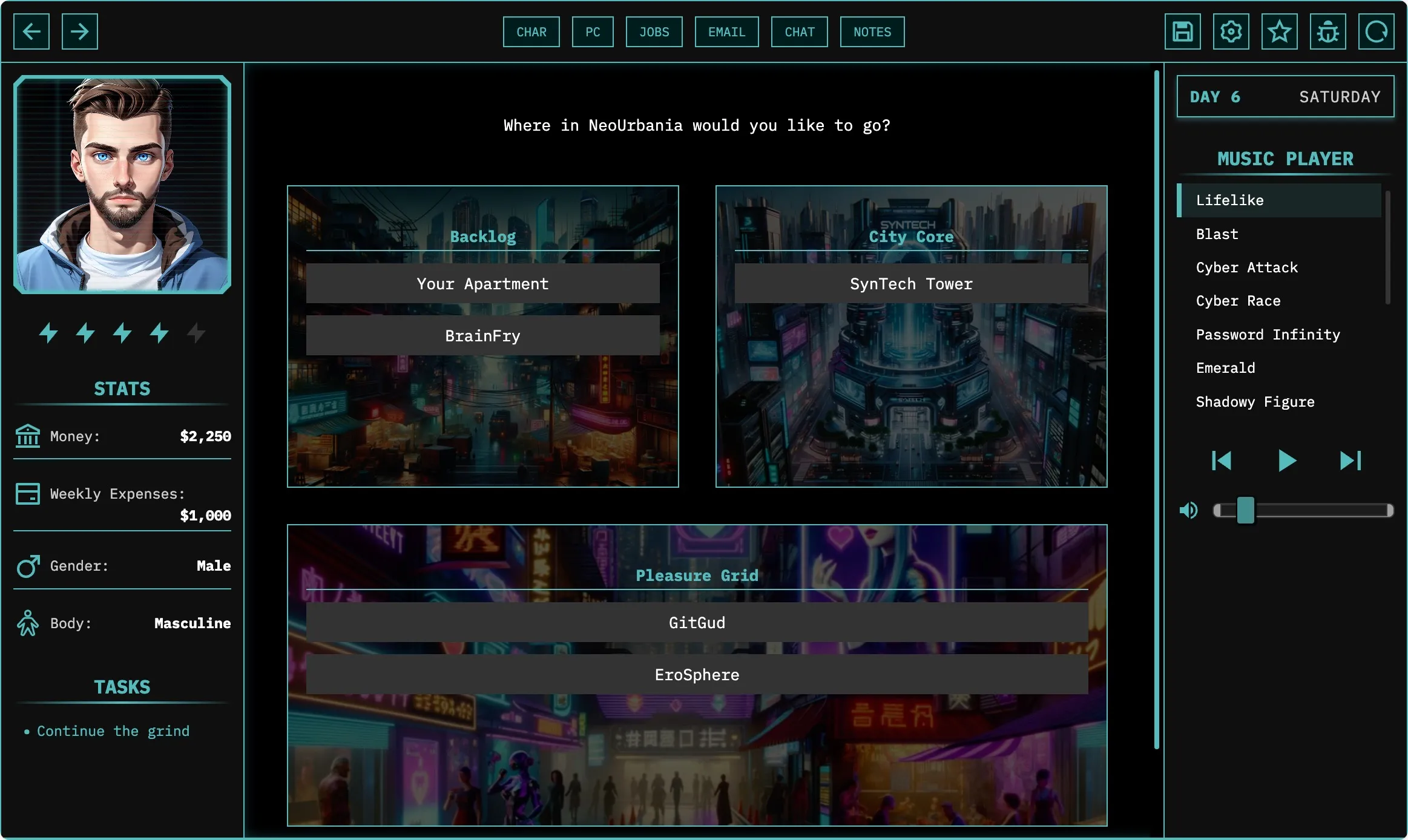
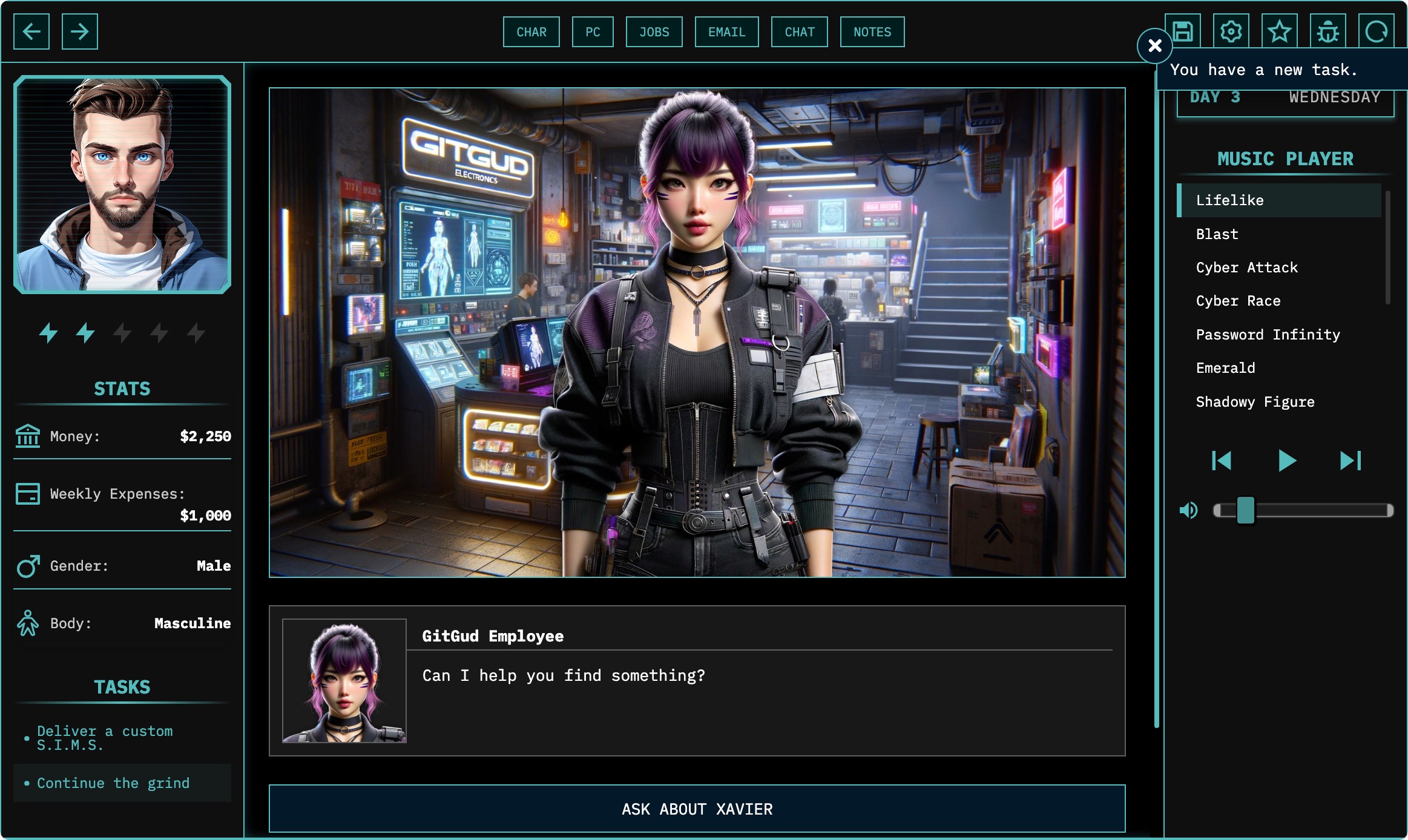
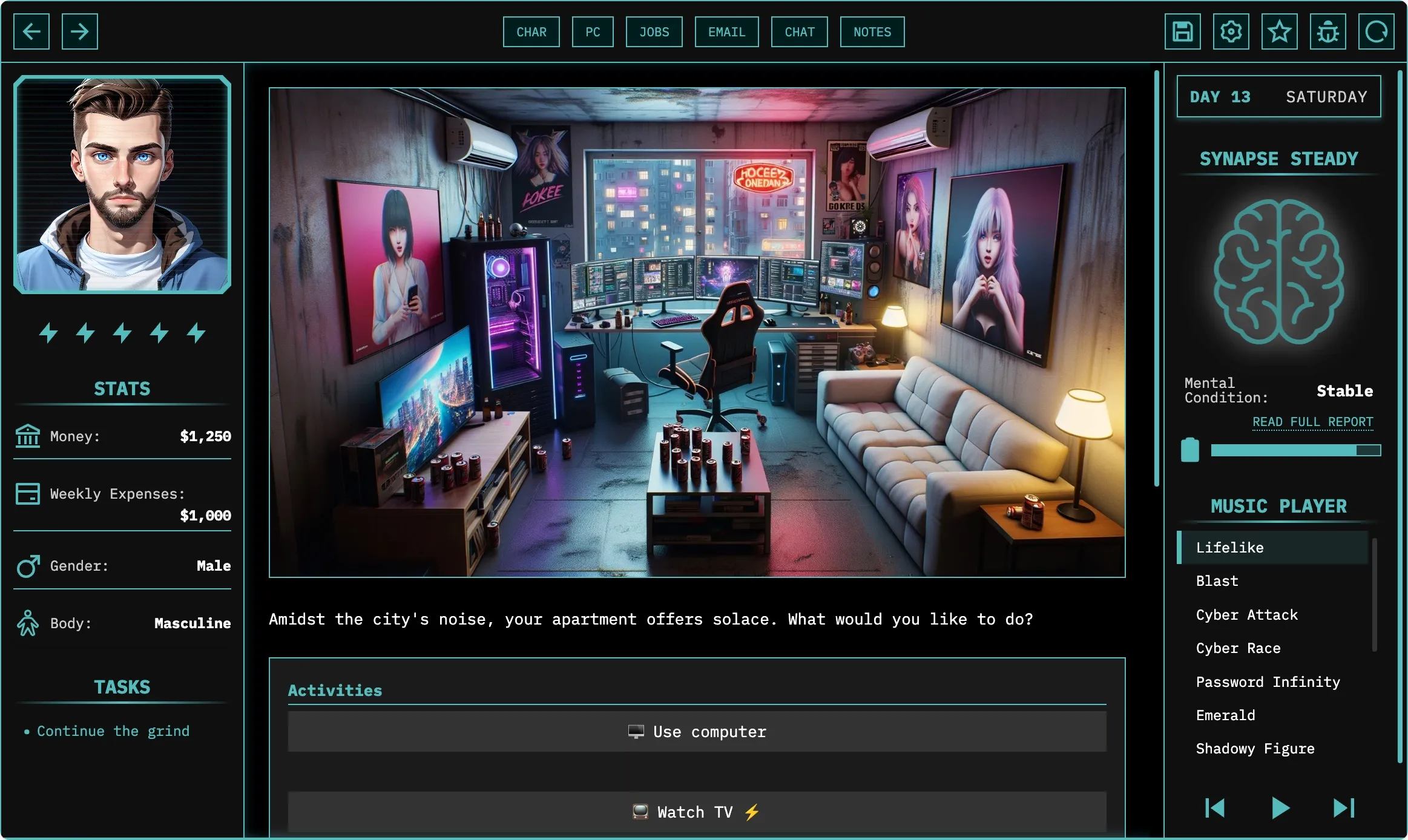
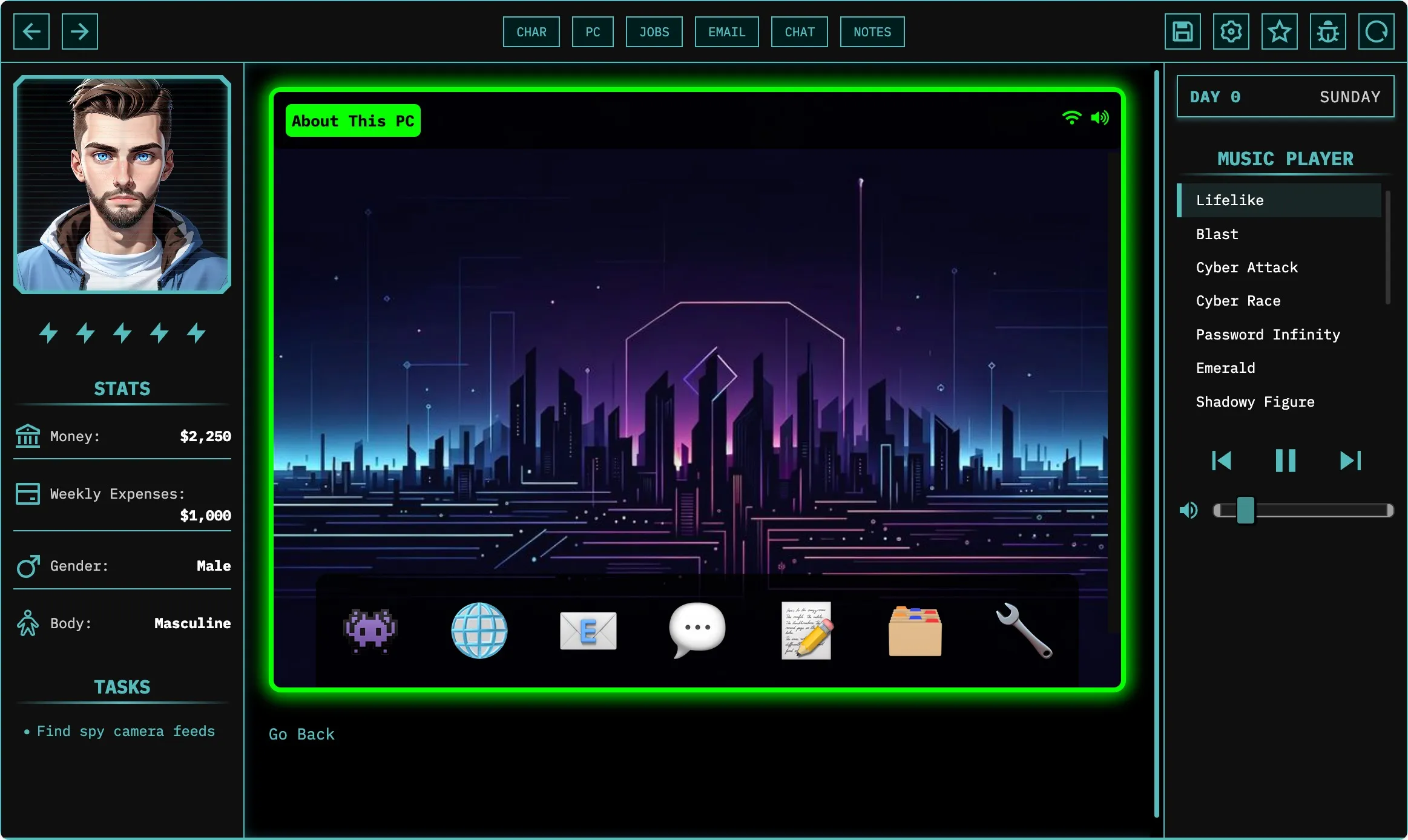
Explore a Cyberpunk City
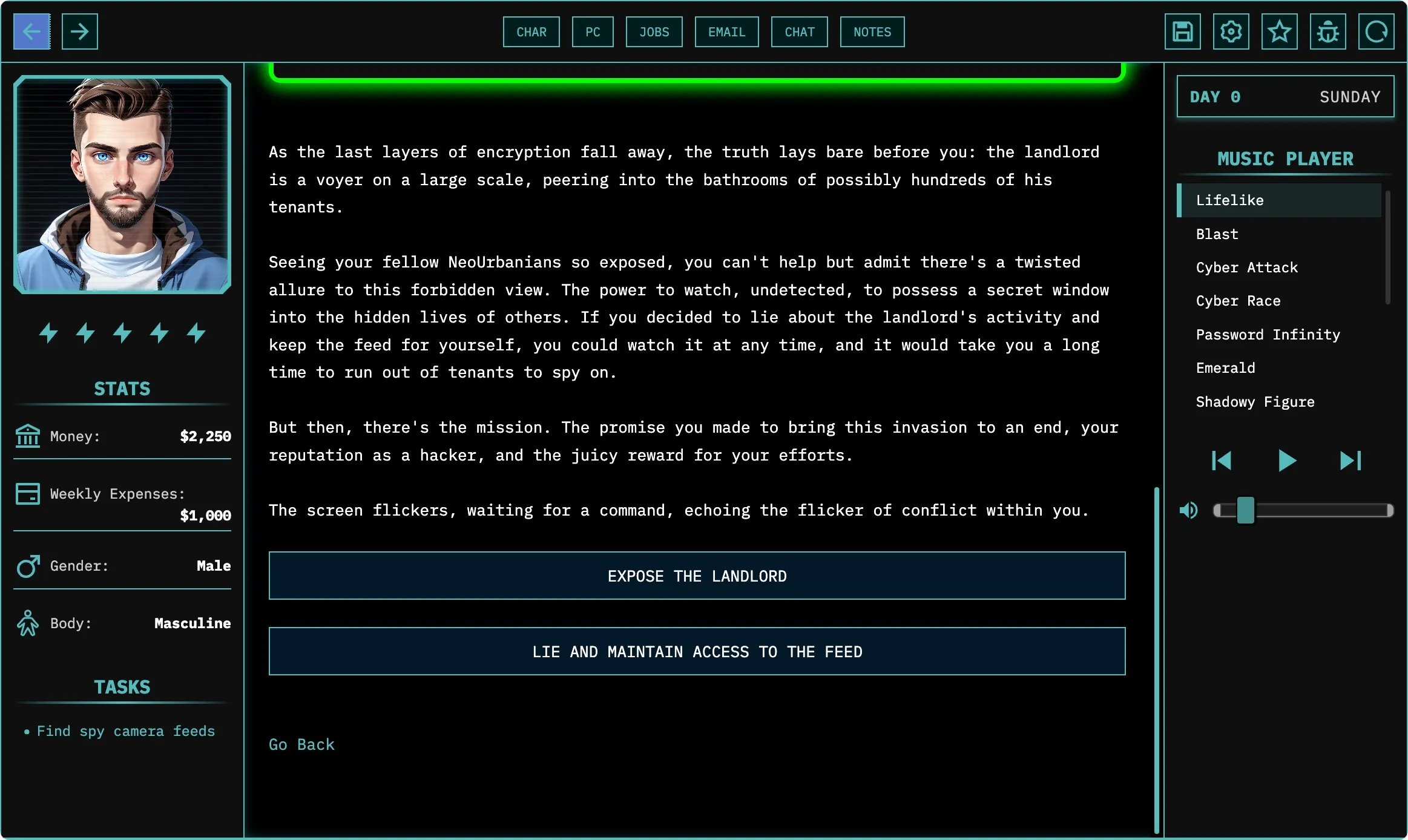
Immerse yourself in a neon-drenched cyberpunk city, where the pursuit of pleasure reigns supreme, and every shadowy corner whispers of temptations that test the boundaries of morality and desire.
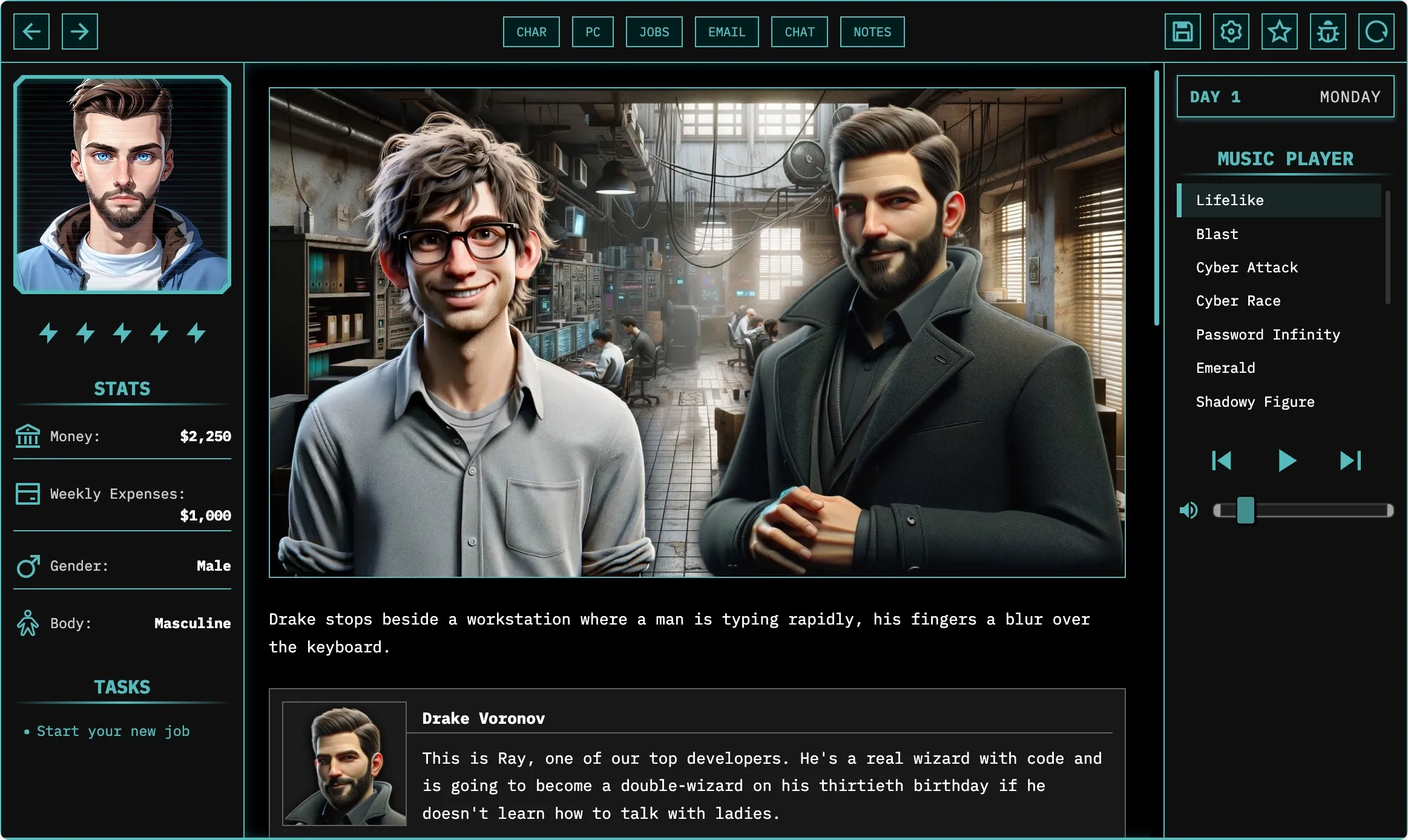
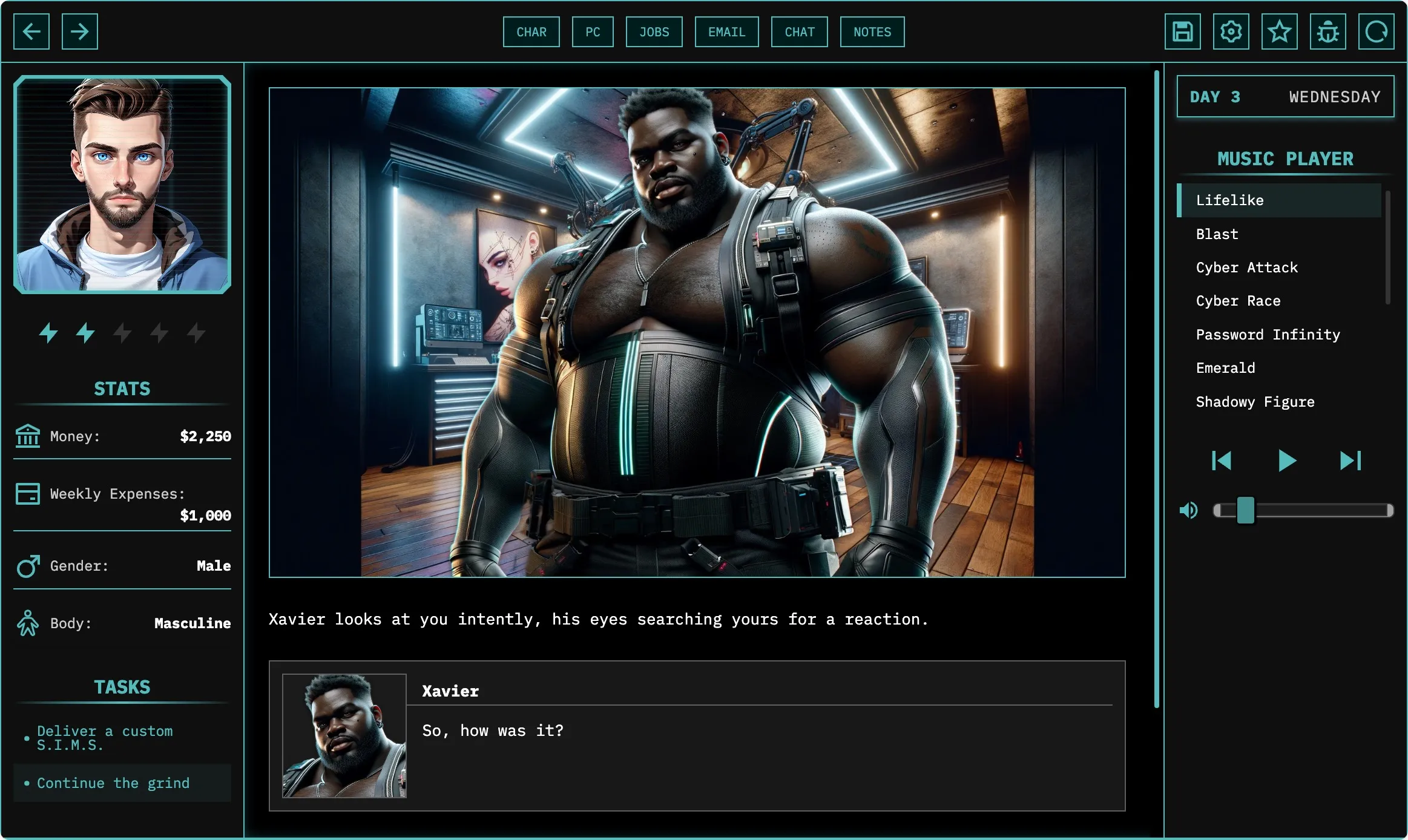
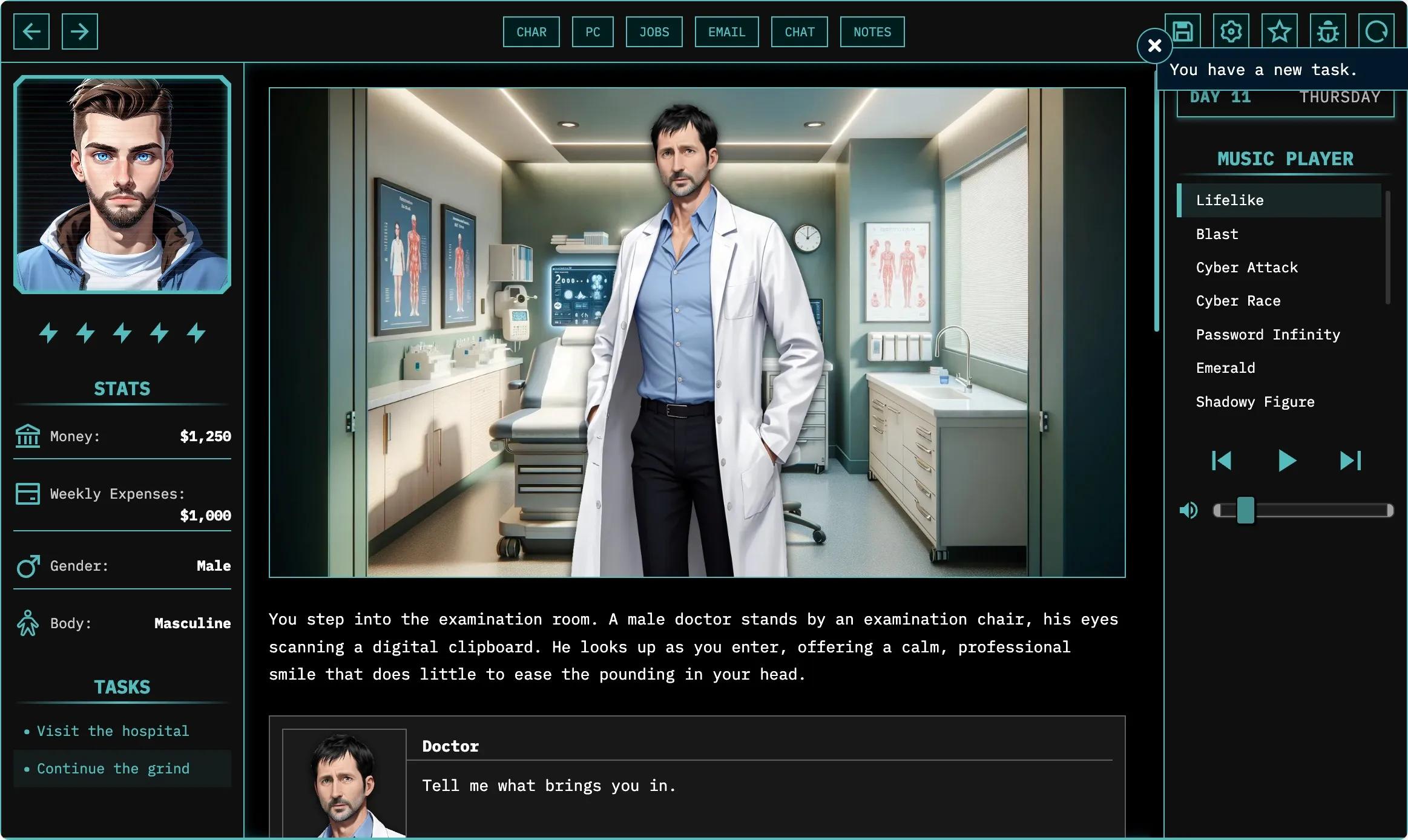
Create Many Different Relationships
Create relationships with a wide array of characters, ranging from deeply meaningful to fleeting and superficial. Some of those you meet may seek to manipulate or control you, while others might desire to be dominated or influenced by you.
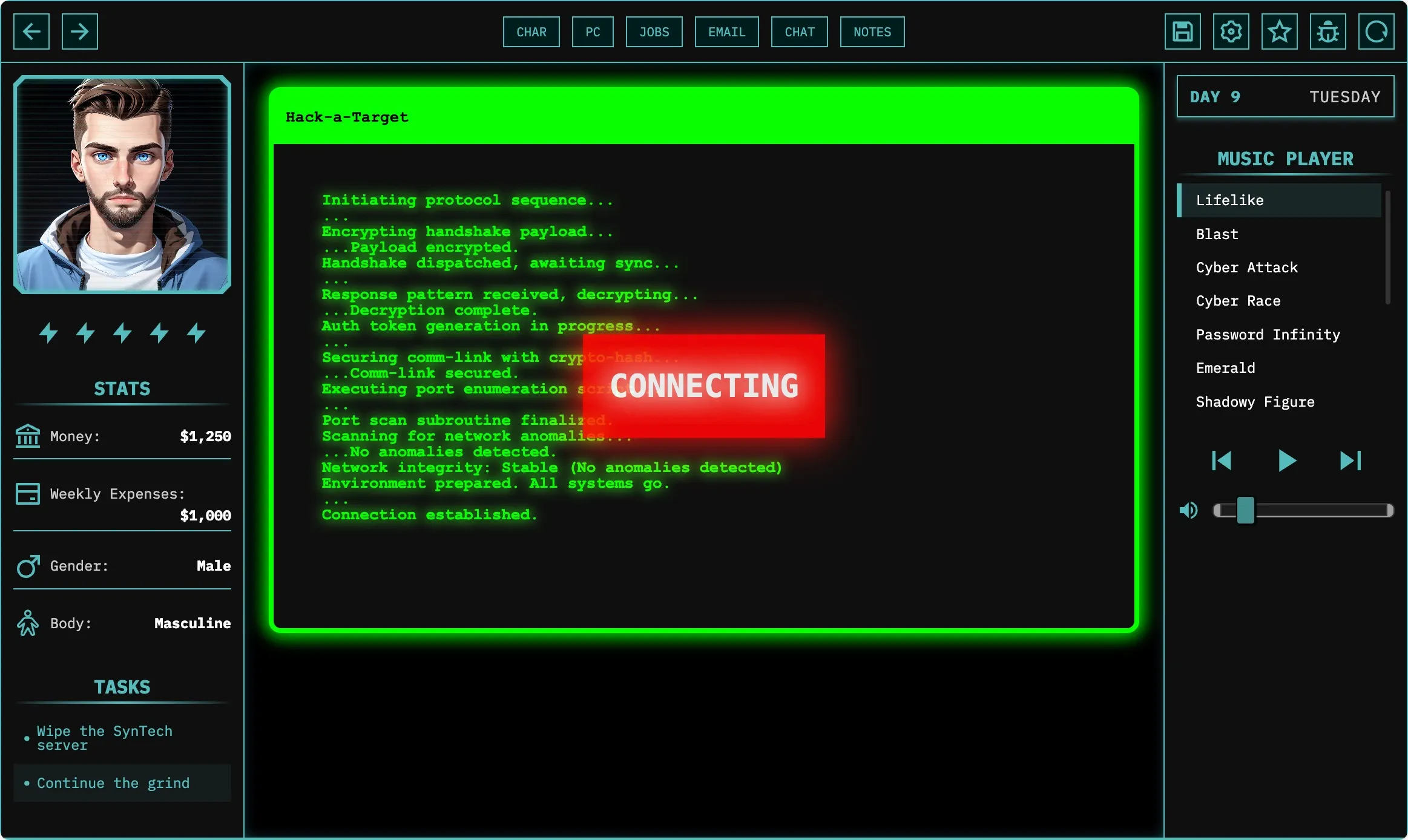
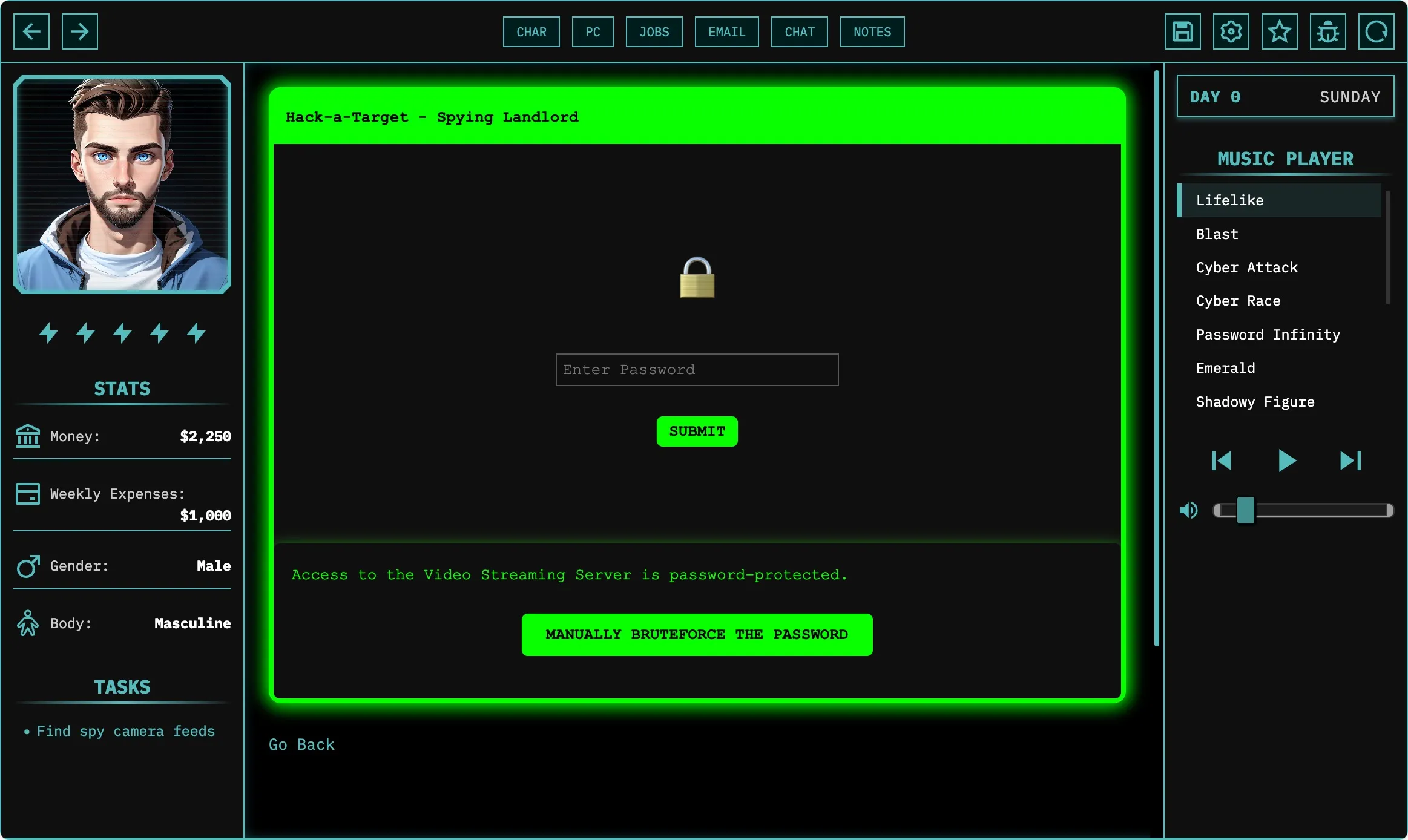
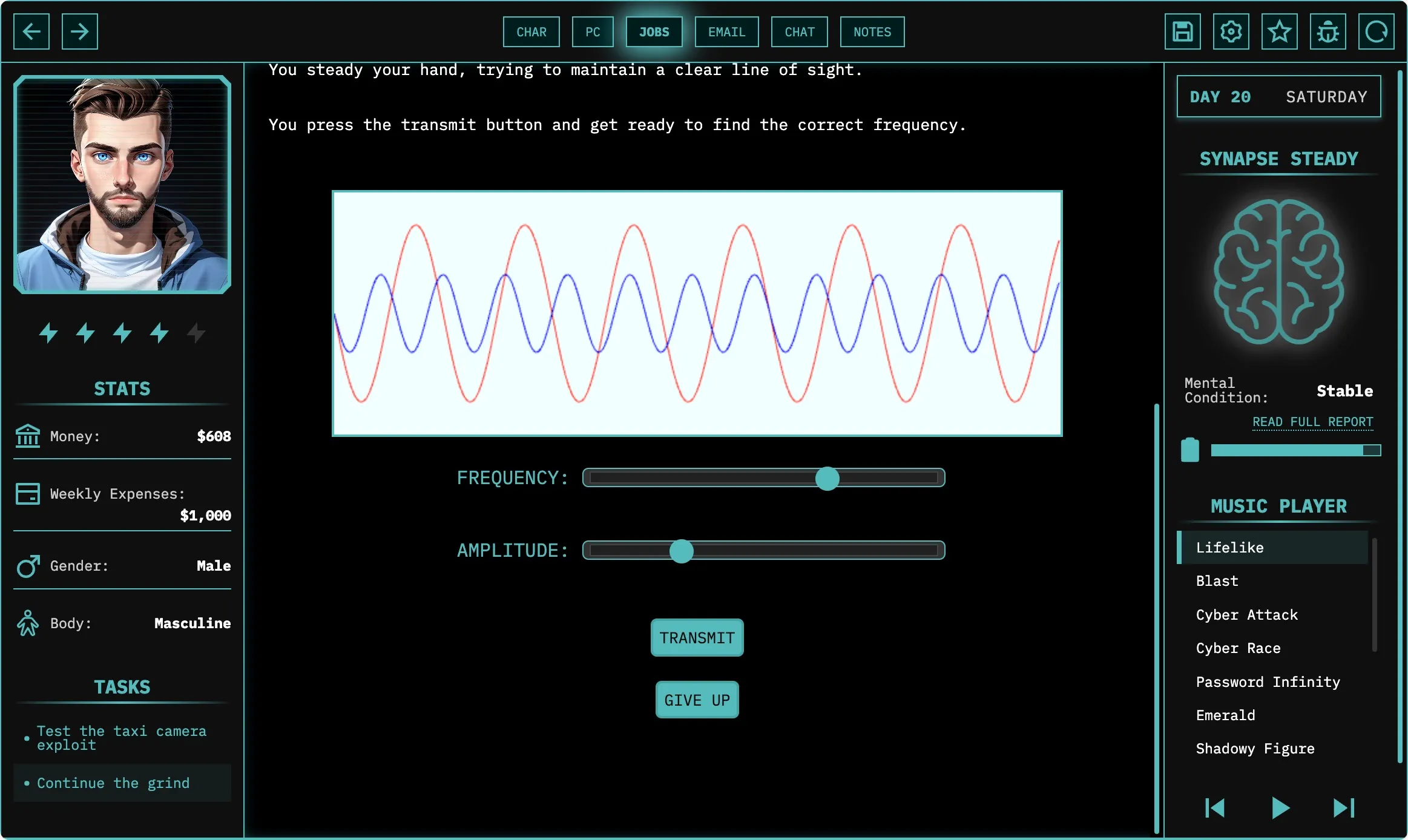
Hack Into Computer Systems
Infiltrate various computer systems and personal devices, uncover their secrets and, as a result, become more skilled as a hacker.
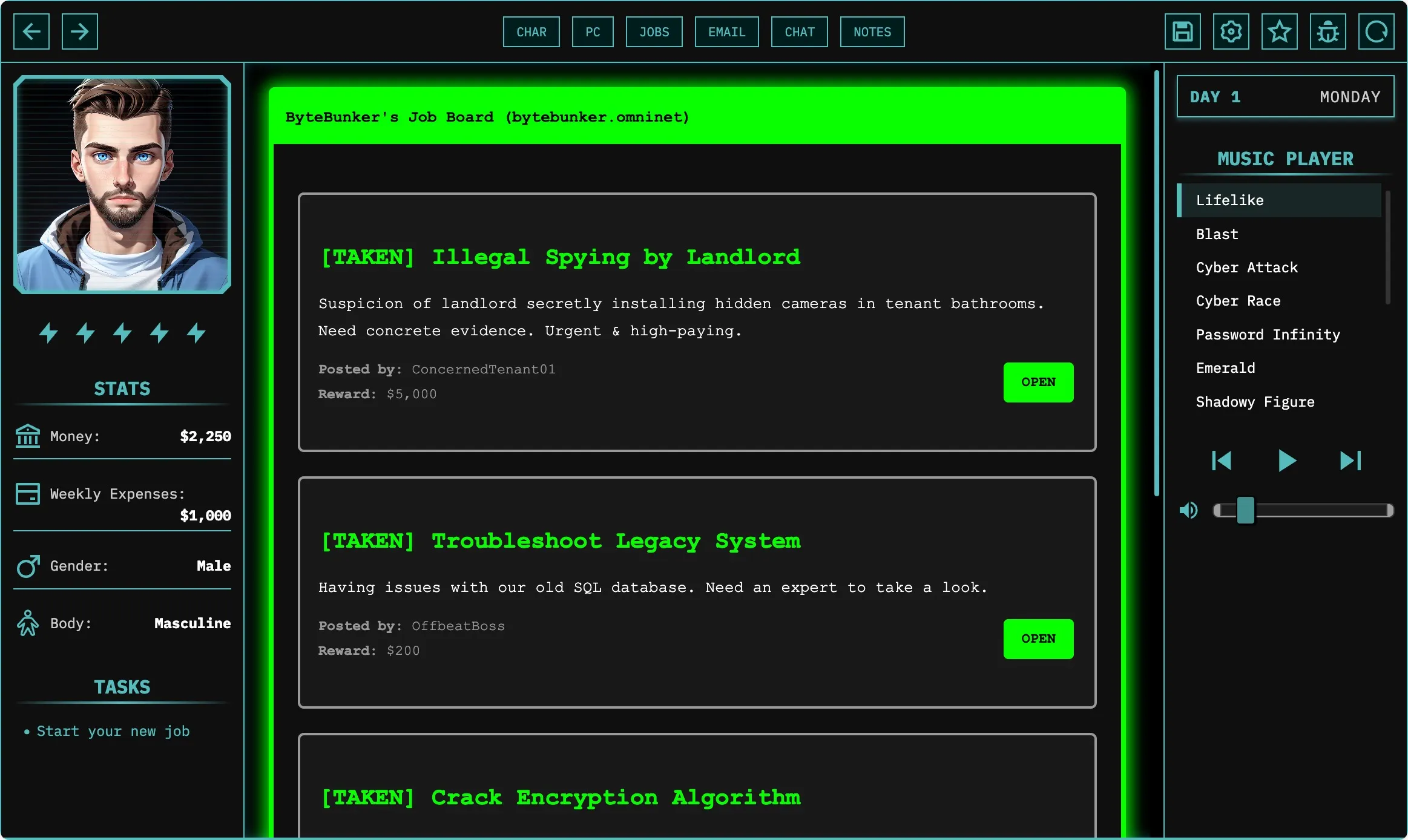
Be a White-Hat or Black-Hat Hacker
Aid others as a white-hat hacker or pursue your own ambitions as a black-hat, each path with its own rewards and punishments.









Choose Your Own Adventure
Reshape your identity and destiny as you grapple with the effects of a mind-altering malware. Will you resist, embrace, or exploit the changes, steering your story towards redemption or corruption?
Multiple Endings Based on Your Actions
Your decisions in the game carve distinct paths leading to multiple endings, each reflecting the consequences of your actions in this work-in-progress narrative.
